

Нов SEO модул Google Pagespeed 100
Възползвайте се от свръх бърза скорост на зареждане и въведете най-добрите SEO практики чрез новият модул на Seliton. Спечелете завидните 100 точки от 100!


Ползите на модул Google PageSpeed 100
Платформата за онлайн магазини Seliton с гордост представя най-новата си разработка с огромна SEO значимост - модул Google PageSpeed 100 , който помага за усъвършенстване на магазина ви в 4 направления - изключителна скорост на зареждане, интерактивност, визуална стабилност и най-добри SEO практики.

Изключителна скорост
С новия модул може да постигнете най-висока скорост на онлайн магазина Ви както за потребителите, така и за Google.

Подобрения в UI/UX
По-добро потребителско изживяване, чрез светкавична интерактивност, без премигвания и прескачания, води до повече продажби.

Оптимизации в кода
Постигнахме драстично намаляване на CSS кода, защото според Google по-малкото е по-добре, и същевременно запазихме богатата функционалност на магазините.

По-високи SEO позиции
Модулът изпълнява с отличиe всички критерии на инструмента Google PageSpeed Insights и се очаква да повиши Вашите позиции в Google органични резултати.


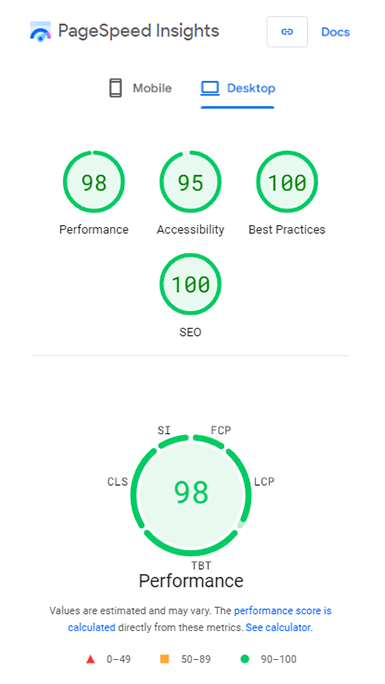
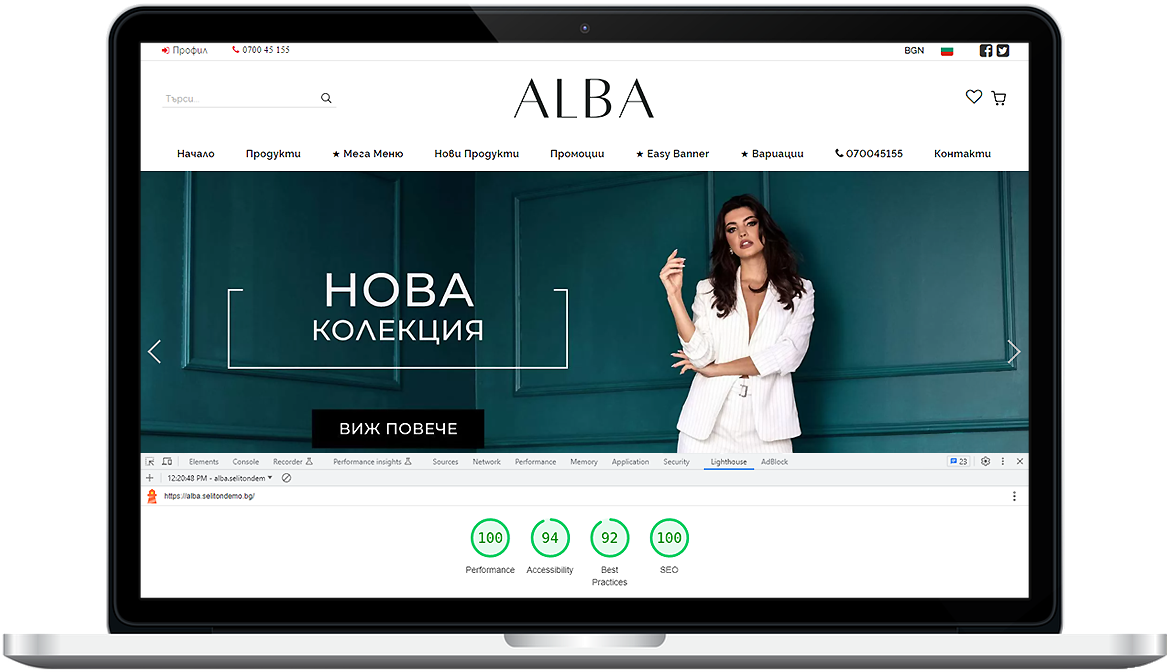
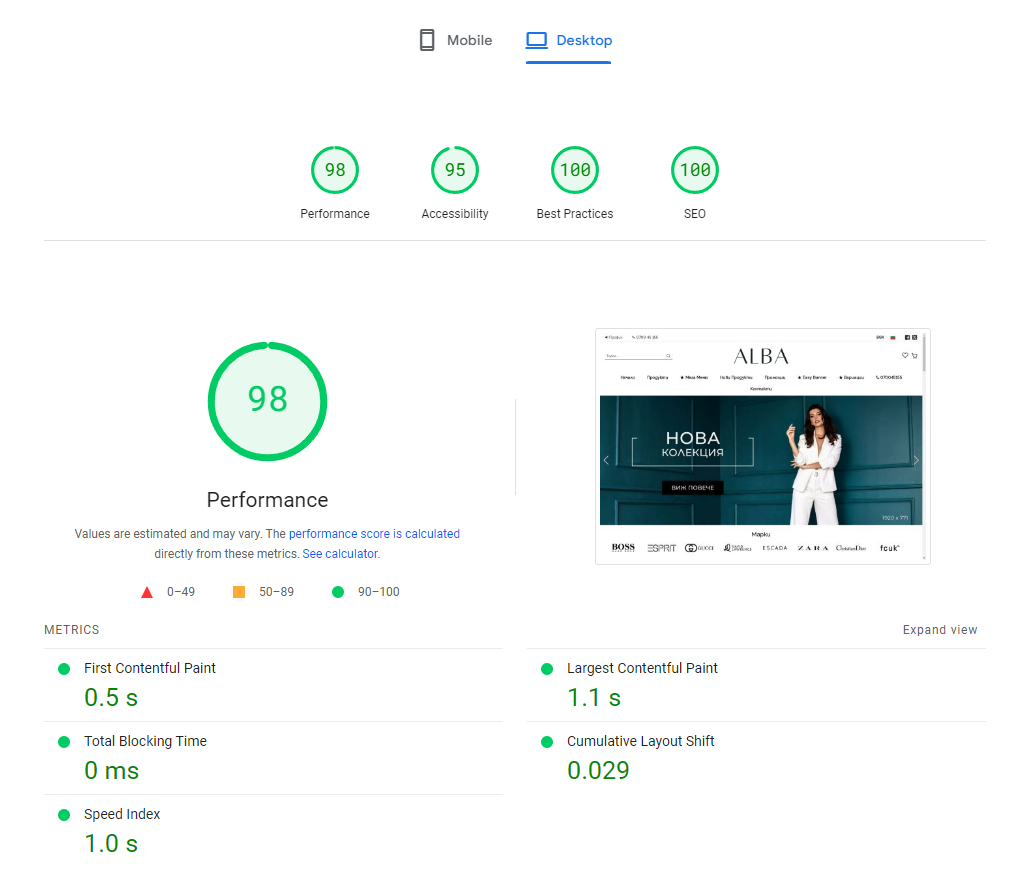
Seliton Alba има резултат 100 в Десктоп версия и резултат 100 в Мобилна версия, което е още по-трудно!
Детайли за модула
Новият модул успява да постигне шампионски резултати 100 точки от 100 в 4 направления. Този шампионски резултат се постига чрез оптимизиране на стотици елементи и скриптове в HTML/CSS кода, PHP кода и JavaScript кода на онлайн магазина. Задачата е особено трудна, когато става дума за онлайн магазин с богато съдържание в Начална страница.
Новият модул може да се приложи за всяка дизайн тема на Seliton чрез индивидуални програмни адаптации и модификации. Може да се приложи и в уникални дизайн теми на наши клиенти.
Защо е важен Page Speed, тоест скоростта на страниците?
Скоростта на страницата е може би най-чистият фактор за SEO, тъй като намаляването на времето за зареждане подобрява класирането ви в органичните резултати на Google, подобрява потребителското изживяване на посетителите и увеличава вашия процент на реализации, тоест продажби.
Practices
Забележете, че Google измерва цялостното подобрение в 4 посоки:
Изключително много се гордеем с факта, че Seliton успя да постигне отлични резултати по всички направления.
Резултат на Seliton
Показатели за скорост на страница, участващи в перфектният резултат на Seliton.
- First Contentful Paint (FCP): The first point in time when a user can see any page content on the screen
- Speed Index (SI): The visual progression of a page load and how quickly the content is painted
- Largest Contentful Paint (LCP): The time until the largest content element is fully visible on the screen.
- Time to Interactive (TTI): The amount of time it takes for a page to become fully interactive.
- Total Blocking Time (TBT): The severity of how non-interactive a page is until it becomes reliably interactive.
- Cumulative Layout Shift (CLS): How often a user experiences unexpected layout shifts.
Какво е Page speed?
Page speed е времето, необходимо за зареждане на страница от вашия уебсайт. Но това е малко всеобхватен термин, който наистина покрива скоростта на вашия уебсайт като цяло. Page speed всъщност се изчислява по няколко различни начина, така че ето разбивка на различните елементи, които съставляват измерването на скоростта на страницата.


Core Web Vitals PASSED

Горди сме да съобщим, че извършихме поредица оптимизации в платформа Seliton с общовалидна полезност и SEO значимост, в резултат на което много наши магазини вече имат завидния резултат Core Web Vitals PASSED, едновременно за мобилна версия и за десктоп версия.
Core Web Vitals е сборен резултат за качествено потребителско изживяване и бързина, а Seliton печели "Отличен 6" !
Всеки SEO специалист ще потвърди, че алгоритмите на Google действително обичат сайтове с отлични Core Web Vitals резултати.
Вие - клиентите на Seliton, няма нужда да се обременявате с горните технически термини и предизвикателства, просто заявете безплатен ъпгрейд на магазина си и резултатите ще дойдат сами.
Инструмент с отворен код, наречен Lighthouse, събира и анализира лабораторни данни, които се комбинират с данни от реалния свят за потребителското изживяване на Chrome.
Общият резултат за ефективност е претеглена средна стойност на резултатите от показателите и тежестта на всеки показател е представяне на възприятието на потребителя за "добро изживяване" в сайта.
| Показател за скорост Описание |
Тежест в общата оценка |
|---|---|
| First Contentful Paint (FCP) The first point in time when a user can see any page content on the screen. | 15% |
| Speed Index (SI) The visual progression of a page load and how quickly the content is painted. | 15% |
| Largest Contentful Paint (LCP) The time until the largest content element is fully visible on the screen. | 25% |
| Time to Interactive (TTI) The amount of time it takes for a page to become fully interactive. | 15% |
| Total Blocking Time (TBT) The severity of how non-interactive a page is until it becomes reliably interactive. | 25% |
| Cumulative Layout Shift (CLS) How often a user experiences unexpected layout shifts. | 5% |
Показатели за скорост на страница съгласно Google PageSpeed Insights и неговата плъгин версия Lighthouse
